Remock
In this project you will re-create a complicated blog style web page.
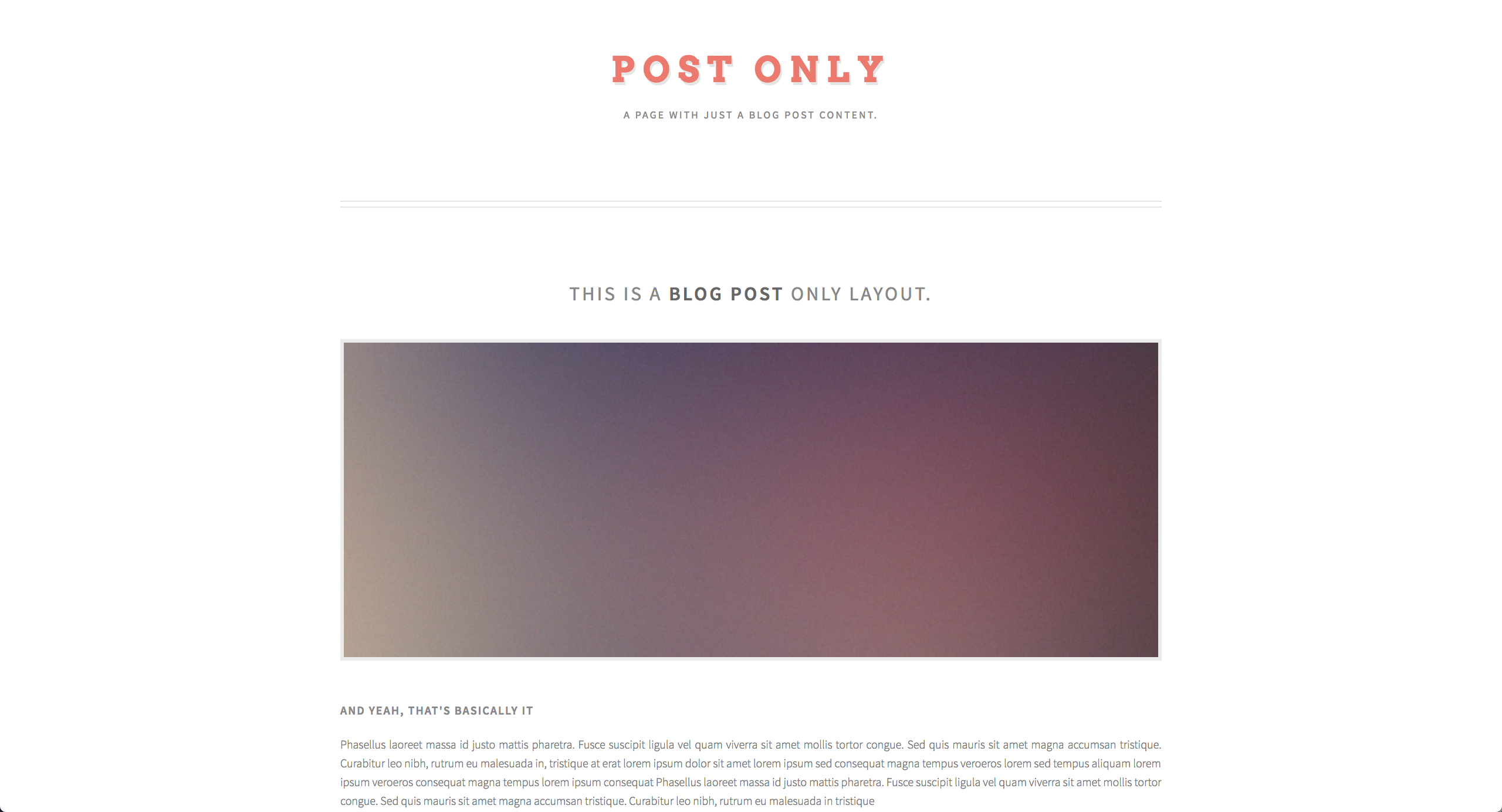
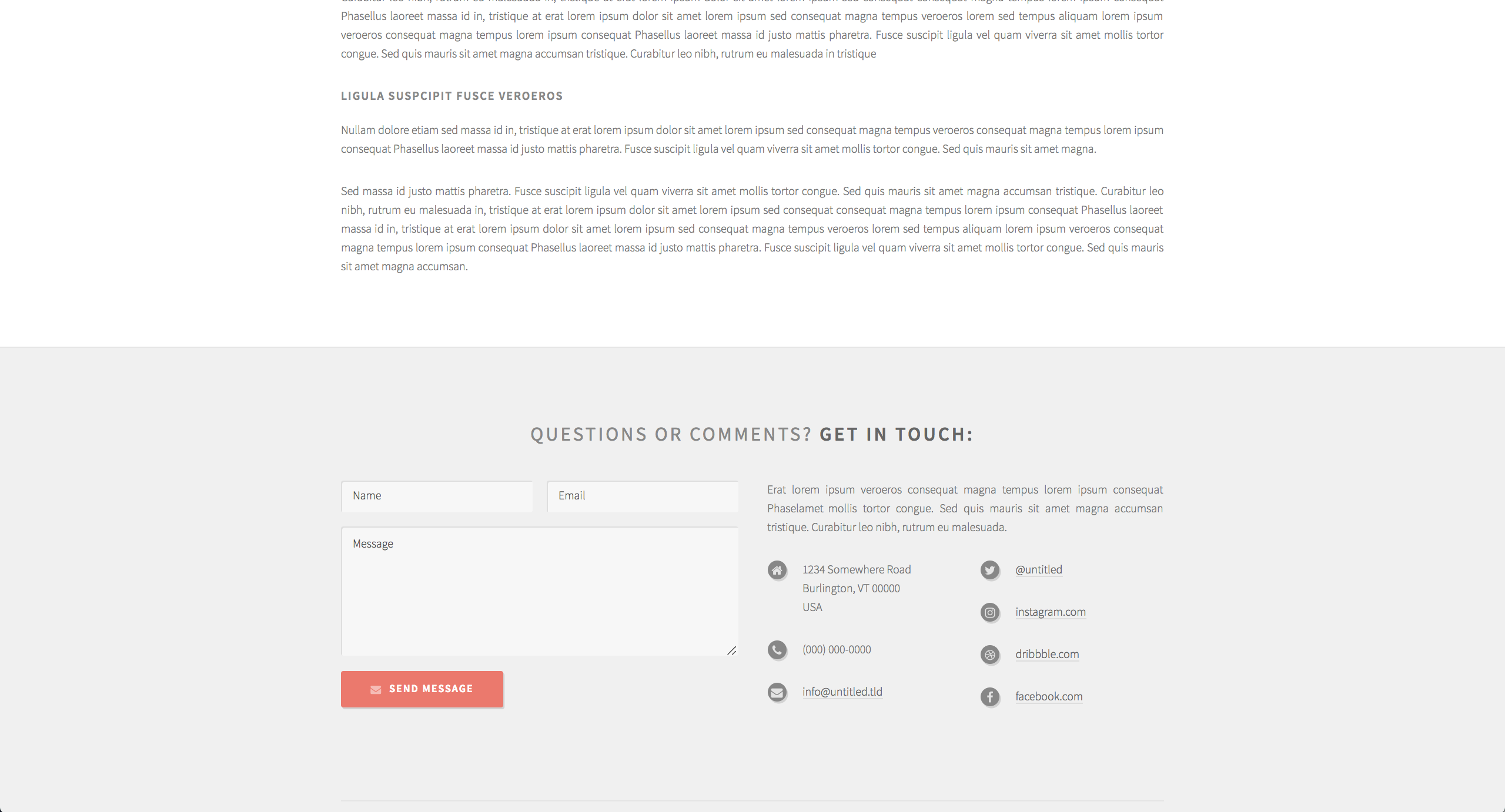
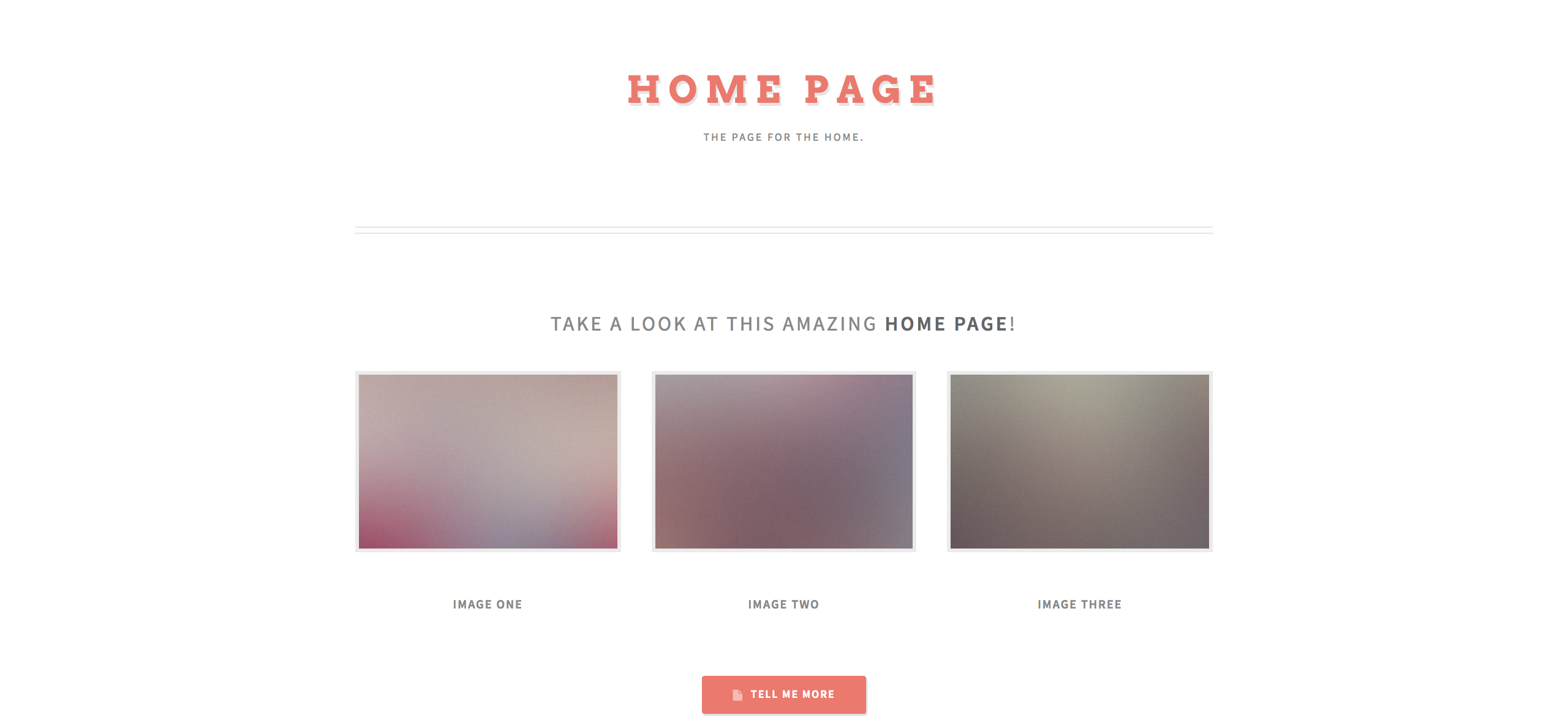
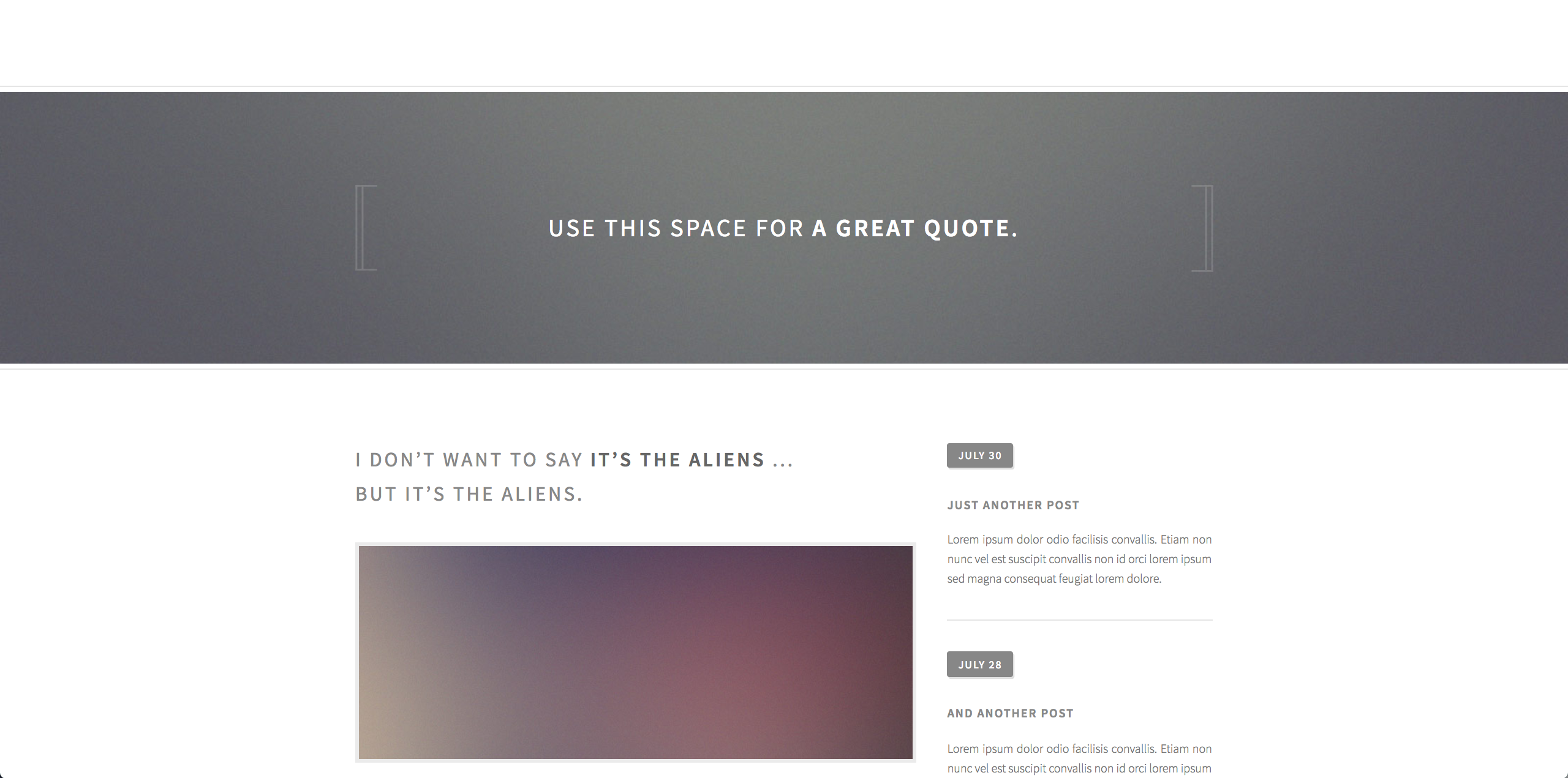
Example Web Page Screenshots
Use these HTML Mock Screen-shots for use in building the web-site.
Example Web Page Video Walkthough
Video Walk-though of the web-site with interactions
Goals
- Using display, position, and float for layout
- Spacing of elements
- Color matching
- Matching typography
- Hover-ability highlighting
Stories
Make it work
Create a page layout with empty divs and other page elements. Don't worry about making all the content correct; focus on the layout.
After this phase, do a git commit and a demo.
Make it right
- Fill in the page content.
- Make interactive elements work correctly.
After this phase, do a git commit and a demo.
Make it better
Experiment with design improvements. For example:
- fonts and typography
- whitespace adjustment
- navigation reorganization
- clearer separation between functional page elements
Links
- Clicking on "Continue Reading" navigates to the
continue-reading.htmlpage - Clicking on "Learn More" navigates to the
learn-more.htmlpage - Clicking on "Just Another Post" navigates to the
blog-post.htmlpage - Clicking on Any Page's Title Header navigates to the
index.htmlpage
Highlighting Links
- Hovering over "Button Style" links lightens the color of the link.
- Hovering over "Text Style" links changes the color of the link from grey to red.
Form Inputs
- Entering a form input with an "input device" such as a cursor or a focus changes the color from light grey to white
Screen-shots
Home Page




Continue Page



Learn More Page



Blog Post Page