State Machine Example: Traffic Light

- How many states? What are their names?
- Can it be in more than one state at a time?
- What are the rules for transitioning between states?
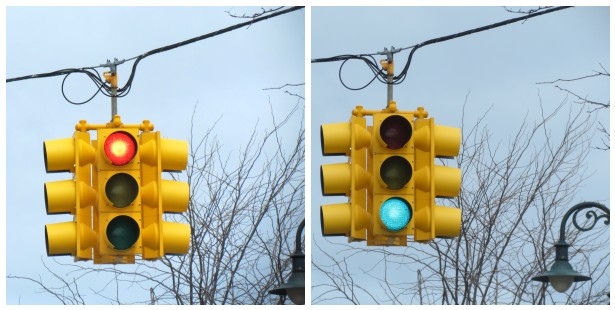
image by katerha

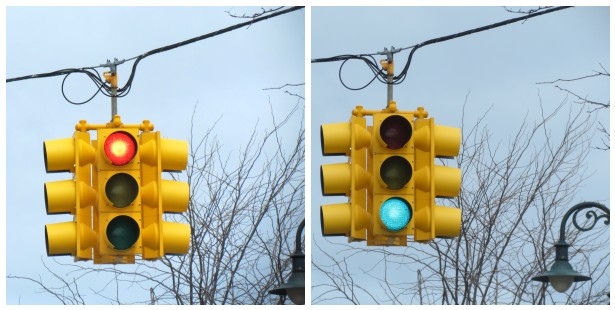
image by katerha
[G] -> [Y] -> [R]
^ |
\___________/
Q: What if there was a "left turn ok" green light as well?

[G] <-> [Y]
^ \ / ^
| X |
| / \ |
v v
[R] <-> [B]
[TODO: picture(s) of MacOS button]
States:
Transitions:
We may also need a state transition action: "when the button enters the 'active' state, send a 'click' event and then enter the 'Enabled' state"
The term "state" has several overlapping meanings.
The term "state machine" has several technical variants as well.
There's more than one way to do it.
Easiest way is with something like this:
let states = {
"green": {canChangeTo: ["yellow"]},
"yellow": {canChangeTo: ["red"]},
"red": {canChangeTo: ["green"]}
}
let currentState = "green";
function enterState(newState) {
let validTransitions = states[currentState].canChangeTo;
if (validTransitions.includes(newState)) {
currentState = newState;
} else {
throw "Invalid state transition attempted - from " + currentState + " to " + newState;
}
}
/