Slides
Parts of a Computer
- Input (keyboard, mouse, network)
- Storage (disk drive aka filesystem)
- Memory (RAM)
- Processor (CPU)
- Output (screen, sound, network)
The Command Line
- the terminal is a window into which you can talk directly to your computer
- aka console or command line or command prompt or shell

from WarGames, (1983)
- when you type into the terminal, you are issuing commands to the computer
- a CLI (Command Line Interface) is different from the GUI (Graphical User Interface) you are used to
- a CLI is more primitive and more powerful than a GUI
Historical Terminal
Computers used to not have screens! They were connected to devices like this:

The Terminal app is a direct descendant of a TeleType printer or TTY.
When you type into the console and hit Enter you are pretending to type a line onto a TTY; the scrolling terminal is like a roll of printer paper.
See this twitter thread for more history and TTY pix.
picture of Teletype Corporation ASR-33 on display at the Computer History Museum by ArnoldReinhold [CC BY-SA 3.0] via Wikimedia
Lab: Opening the Terminal
-
to open your Terminal:
- Mac OS: launch the "Terminal" application
- Windows: launch the "Cmder" application (pronounced "Commander"), make a new console (Ctrl-T) and select
- Startup command:
{bash::bash} - Startup directory:
C:\Users\yourname -
Windows (alternate): Launch the Windows Command Prompt (
cmd.exeorPowerShell) -- but beware, the commands are slightly different than in bash
-
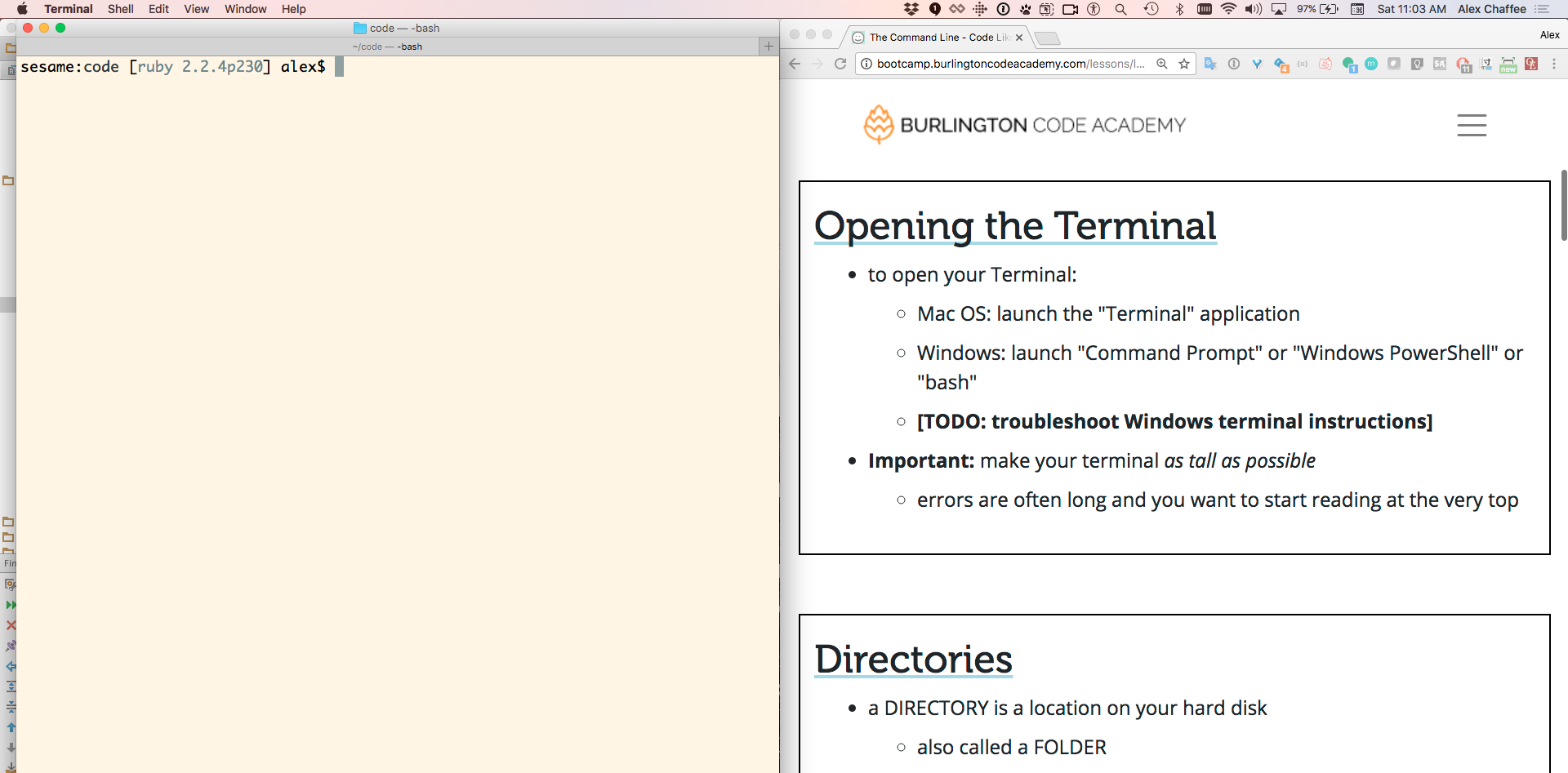
Important: make your terminal as tall as possible and don't overlap windows
- when reading a program's output you want to start reading at the top...
- ...and if your window is too short then the top lines will scroll away and you will miss them
- Make it look like this:

Lab: Interactive Calculator
- open a terminal
- look at the prompt -- it should end with a
$or>symbol - type
node-- that's you commanding the computer to launch node - press the Return key (also called Enter)
- see the
>prompt - type
1 + 1 - press the Return key again
- see the
2
- Yay! Your computer is an expensive calculator!
- Bonus: what other math can you do?
Node is a JavaScript Engine
An "engine" is a type of program that either executes or empowers other programs.
NodeJS (aka node) is an engine that runs JavaScript programs -- either from files, or interactively from the command line.
A Tale of Two Prompts
WARNING: Before you start typing, look at the prompt!
-
the shell is the command line that the terminal starts with
- its prompt usually looks like this:
-
Davids-Macbook-Pro:~ David$(Mac) -
david@davidspc:~$(Ubuntu Linux) -
C:\Users\david>(Windows)
-
node is a command line program that is launched from the shell
- its prompt is usually
>
- its prompt is usually
From inside node, if you want to get back to the shell...
- type Ctrl-C twice
- or type
.exitand Enter
When in doubt, try it out!
From now on, whenever you see text in the code font, try typing it into the terminal and see what happens! For example:
'pod' + 'cast'
If that doesn't print 'podcast', look at the prompt; you may be inside your shell instead of inside node.
Directories
- a directory is a location on your hard disk
- also called a folder
- directories can contain files
- directories can also contain other directories (called subdirectories)
Where am I?
- Inside the Terminal, you are always "inside" a directory.
- It is very easy to get lost in a maze of directories.
- To find out which directory you are in, type: pwdReturn
- This stands for "print working directory" (not "password").
- Most of the time you can also look at the prompt to see what the current directory is.
Home Directory
- when you first open the Terminal you are in your HOME DIRECTORY
- if you store files directly in your home directory, it will soon get cluttered
- for this class, we recommend:
- create a
codedirectory inside your home directory - create a new directory inside
codefor each lesson or project
- create a
WARNING: On some windows systems, Command Prompt will open to
C:\Windows\System32. You can get back to your home directory by typingcd %HOME%
Listing Directory Contents
-
when you type
ls("list") it shows the contents of the current directory-
On Windows you may need to type
dirinstead
-
On Windows you may need to type
-
if you type
ls -al("list all long") it also shows hidden files and extra info like the modification date-
On Windows you may need to type
dir /A:SHinstead
-
On Windows you may need to type
Lab: Home Decor
- Using your GUI desktop, navigate to your home directory and open it in a desktop window.
(Your desktop is called "Finder" in MacOS, or "Explorer" in Windows) - Using your terminal, list your home directory's contents.
- Look carefully at them both. What's the same? What's different?
Making a directory
- when you type
mkdir("make directory") it creates a new subdirectory inside the current directory
mkdir code
Changing directories
-
cd("change dir") moves you into a different directory - For example,
cd codewould move you into a subdirectory namedcode - If you ever get lost, type
cdall on its own and press the return key. This will send you back to your home directory.- (unix shell only, not Windows)
Basic Command Review (Unix)
-
pwd("print working dir") -- shows the name of the current directory -
ls("list") -- shows the contents of the current directory -
mkdir("make dir") -- creates a new subdirectory inside the current directory -
cd("change dir") -- move into a different directory
These apply to Mac / Unix / Linux / bash
Basic Command Review (DOS)
-
cd("change dir") -- With no directory, it lists the current directory. Otherwise, it changes to the specified directory -
dir("directory") -- shows the contents of the current directory -
mkdir("make dir") -- creates a new subdirectory inside the current directory
These apply to Windows / DOS / PowerShell
LAB: make a subdirectory and then enter it
- open Terminal or Command Prompt
- Confirm that you are in your home directory
- make a new subdirectory using
mkdir code - change into that directory using
cd code - make sure you're really there using
pwd-
On Windows use
cd
-
On Windows use
- list its contents using
ls(and note that it's empty)-
On Windows use
dir
-
On Windows use
Files
- a file is a place on disk for storing stuff
- "stuff" here could be anything at all
- documents, pictures, sounds, applications...
- every file lives inside a directory
Text Editor
- a text editor is a program that edits a text file
- a text editor is like a word processor
- but a text editor is not a word processor
- You probably have VS Code https://code.visualstudio.com/
- others include TextMate, Notepad++, Sublime Text, Vim, Emacs, Atom
- but NOT TextEdit or Wordpad or Microsoft Word
Source File
- source code is the essence of a program
- source files are text files that contain source code
- to RUN a JavaScript program you type
nodeand then the name of the source file, like this:
$ node hello.js
Hello, World!
- The Recipe Metaphor
- source file ≈ recipe
- running a program ≈ cooking
LAB: Hello, World
- Make sure you are in your
codesubdirectory usingpwdorcd - Open this directory in your text editor
- for VSCode, use
code .("code dot")
- for VSCode, use
- Create a file named
hello.jsusing the File > New menu -
Inside this file, put the following source code:
console.log("Hello, World!"); Save the file
Switch back to the terminal (using Alt-Tab or Cmd-Tab or clicking)
(If you are using VS Code, you can click Terminal → New Terminal for the built-in terminal panel)Run this file using
node hello.js
What happens? Is this what you expected?
LAB: Countdown
- Inside your
codedirectory, create a file namedcountdown.js -
Inside this file, put the following source code:
let count = 10; while (count > 0) { console.log(count + '...'); count = count - 1; } console.log('Blastoff!'); Save the file
In your terminal, run
node countdown.js
Analyzing Countdown
Consider this a sneak peek; we will cover all of these concepts in later lessons
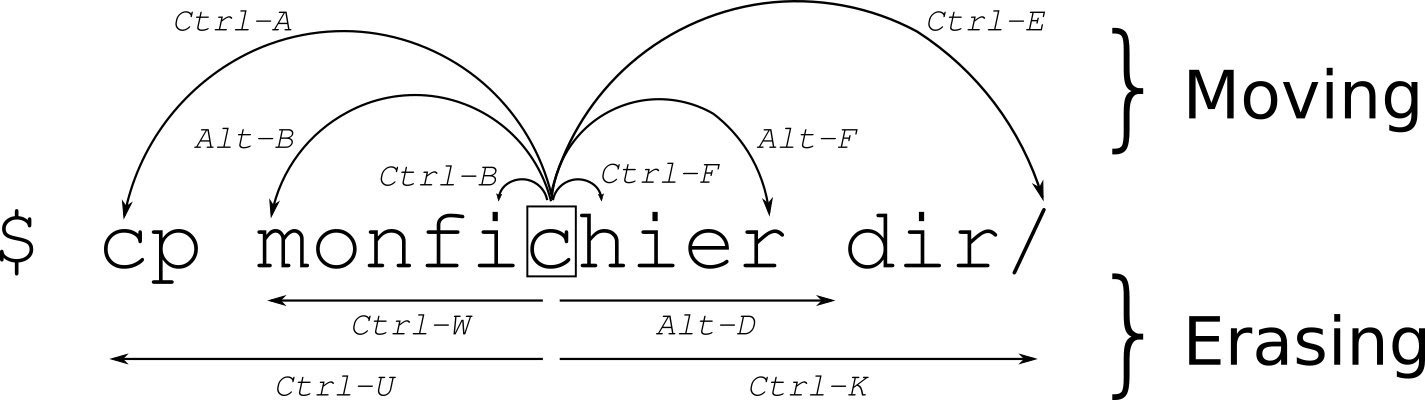
Command-Line Shortcuts
These work in bash:

Also:
- you can use Esc instead of Alt for the above
- Esc-Backspace (delete previous word)
- up/down arrow (scroll through history)
- End and Home (jump to end or beginning of line)
-
Tab for auto-completion of filenames (e.g. typing
node hTab will emitnode hello.js)
(image source: Clément Chastagnol)
LAB: Next Steps
Want to learn enough command line to be dangerous? Check out https://www.learnenough.com/command-line-tutorial by Michael Hartl (founder of Tau Day and all around solid geek).
Want to be a command-line hacker like in War Games?
Play this game: http://overthewire.org/wargames/bandit/ where you use your real command line ssh tool to connect to sandboxed hosts and infiltrate them.
Want to learn the history of software user interfaces and operating systems? Read In The Beginning Was The Command Line by Neal Stephenson
Labs
Links
- Terminal 101 - intro to unix command-line by a former Turing School student
- https://www.learnenough.com/command-line-tutorial
- 30 Terminal tips, tricks and projects for Mac
Outline
- Parts of a Computer
- The Command Line
- Historical Terminal
- Lab: Opening the Terminal
- Lab: Interactive Calculator
- Node is a JavaScript Engine
- A Tale of Two Prompts
- When in doubt, try it out!
- Directories
- Where am I?
- Home Directory
- Listing Directory Contents
- Lab: Home Decor
- Making a directory
- Changing directories
- Basic Command Review (Unix)
- Basic Command Review (DOS)
- LAB: make a subdirectory and then enter it
- Files
- Text Editor
- Source File
- LAB: Hello, World
- LAB: Countdown
- Analyzing Countdown
- Command-Line Shortcuts
- LAB: Next Steps
- Labs
- Links